Cluster
Cluster earnestly attempts to induce AWE in the user via a private VR experience designed within a public space. As a guided experience, Cluster incorporates a story of nostalgia and wonder to open the user up to a cognitive shift allowing them to see the world in a new perspective. This project is a collaboration with Bernhard Reicke and the iSpace Lab at Simon Fraser University.
Story Breakdown
The project is inspired by the overview effect and achieving this emotional state in users is the eventual long-term goal. As the UX designer on this project, I constructed the basic formula to eventually achieve this state. The overview effect is an experience of awe in which a person becomes aware of their place within the universe and learns to understand how fragile and small the Earth is. The phenomena is mostly associated with astronauts’ traveling into space and looking upon Earth. After deciding to focus on achieving awe, I researched closely associated key features such as fear/trepidation, surprise, a change of perspectives and a cognitive shift. I then helped break down the intended UX of the experience: interactions (passive, active); scene intentions (tutorial, feelings of conflict, hyper-awareness); and emotions (curiosity, fear). I provided various solutions and moodboards that could fulfill the criteria for different stages of the user journey.
Rig, User Position & Locomotion
Comfortability and intuitive mechanics are the keys to creating immersion. Thus, they are the pillars which determine the rig, the user position and the locomotion. The rig informs how the user can sit and the position the user sits/the physicality of the rig determines how the user can move. To make an informed decision, I used my knowledge of experimental design to conduct two A/B tests trying 3 different rigs, 3 different positions, and 3 locomotions in a VR environment. Here the user is testing several combinations. From my decisions made in this user test, those involved in the beta commented on how they felt they were floating, in a dream-like state, and generally lost track of time due to the way they were moving in the space.
Space Journey
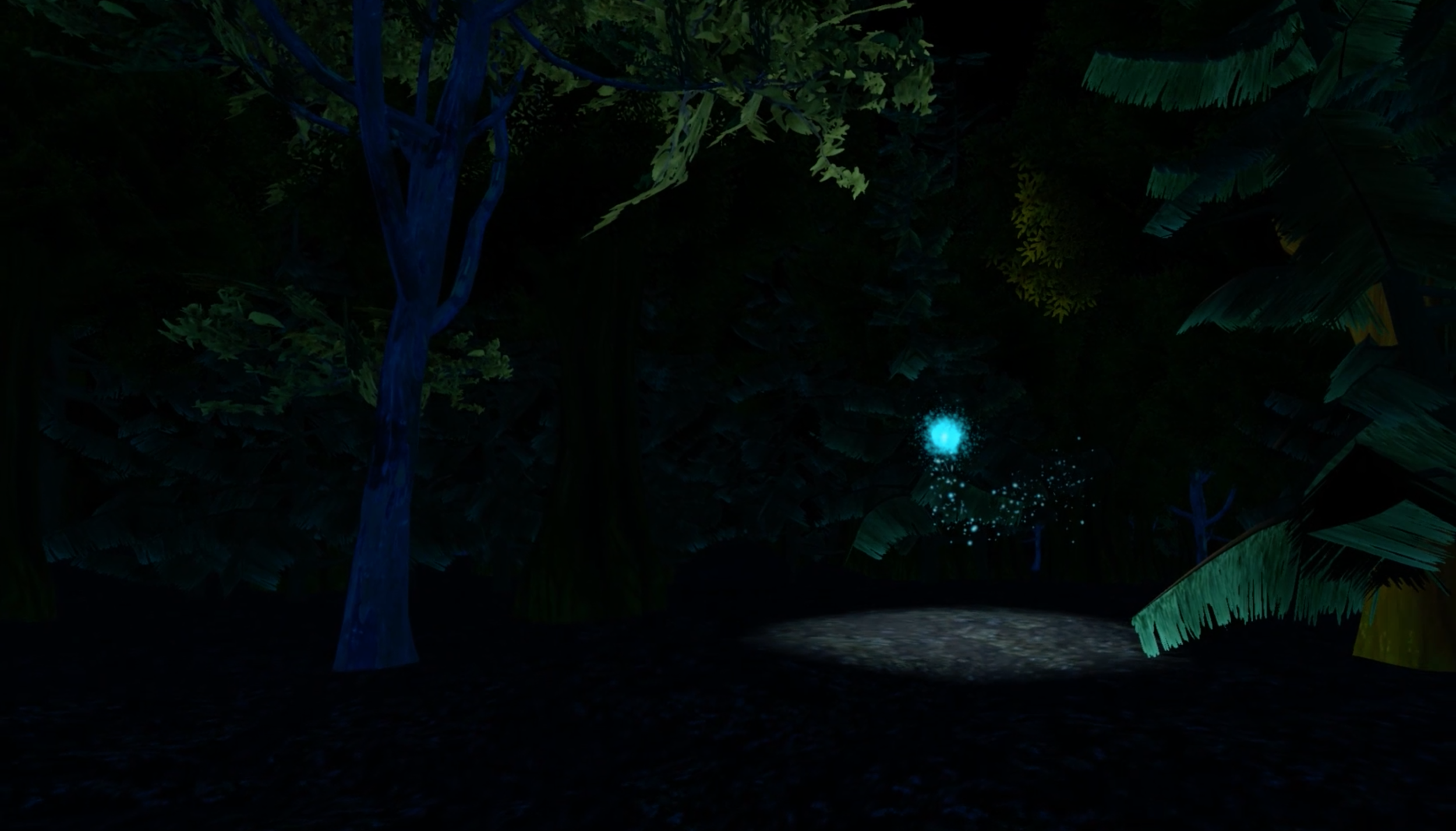
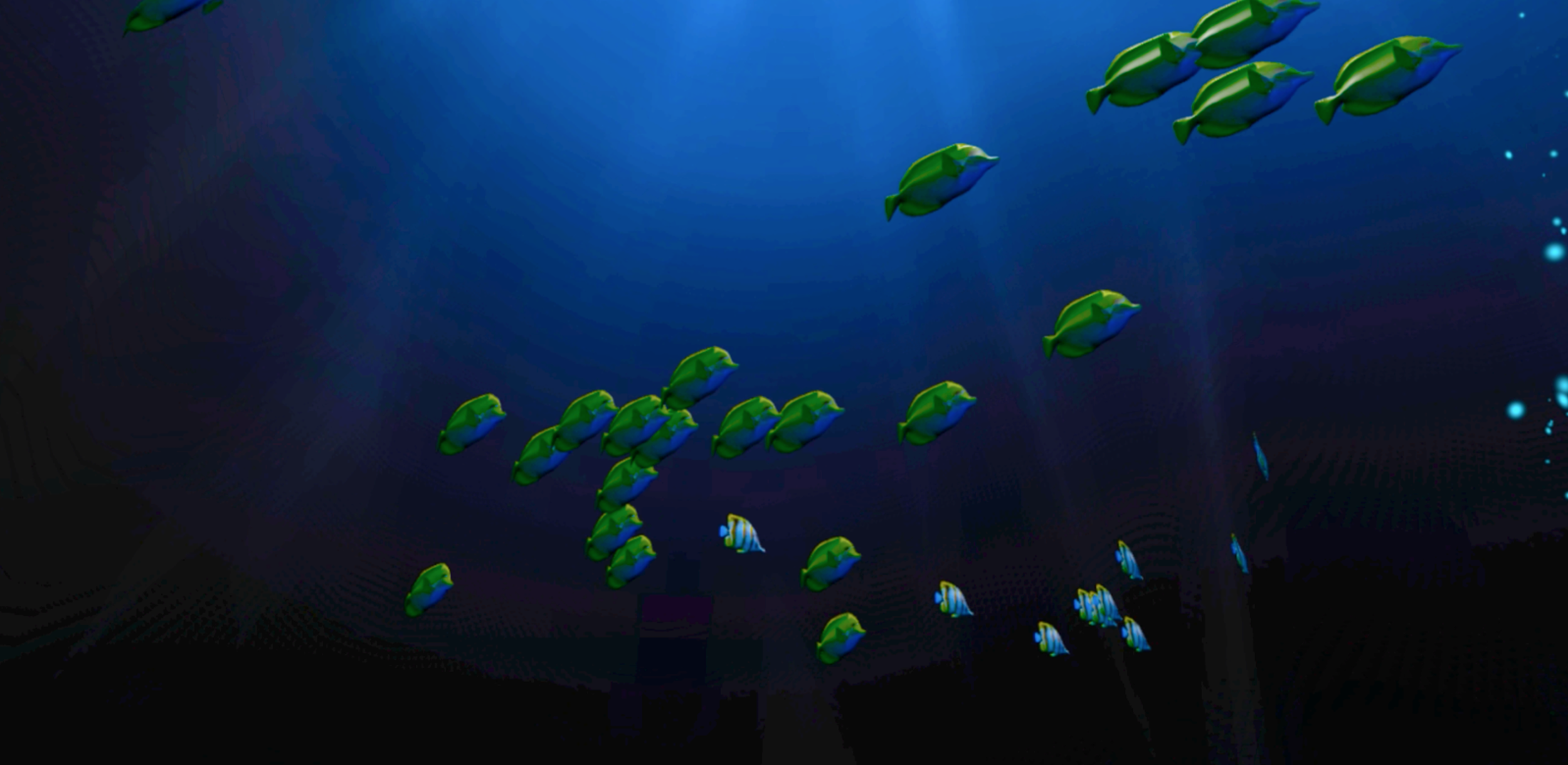
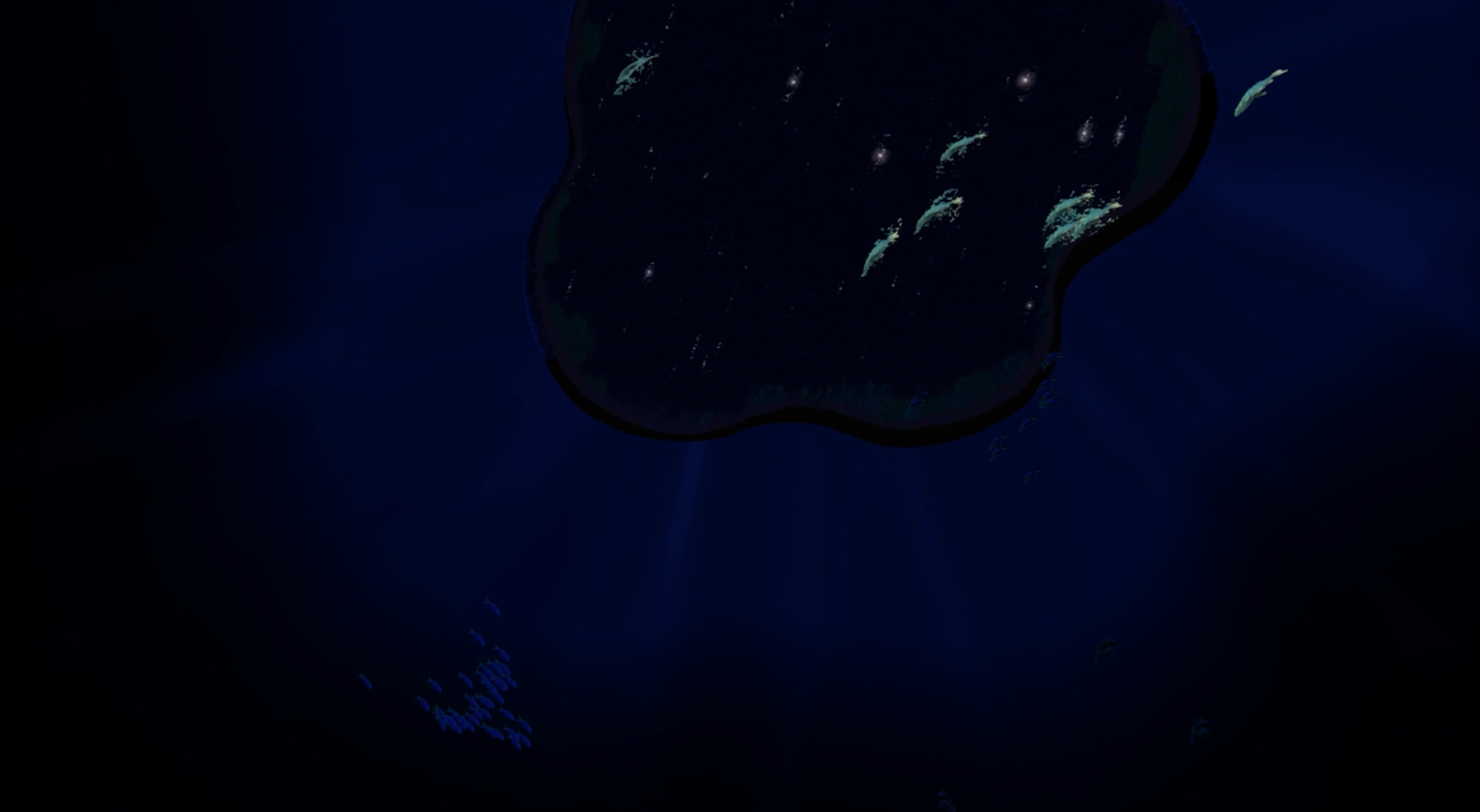
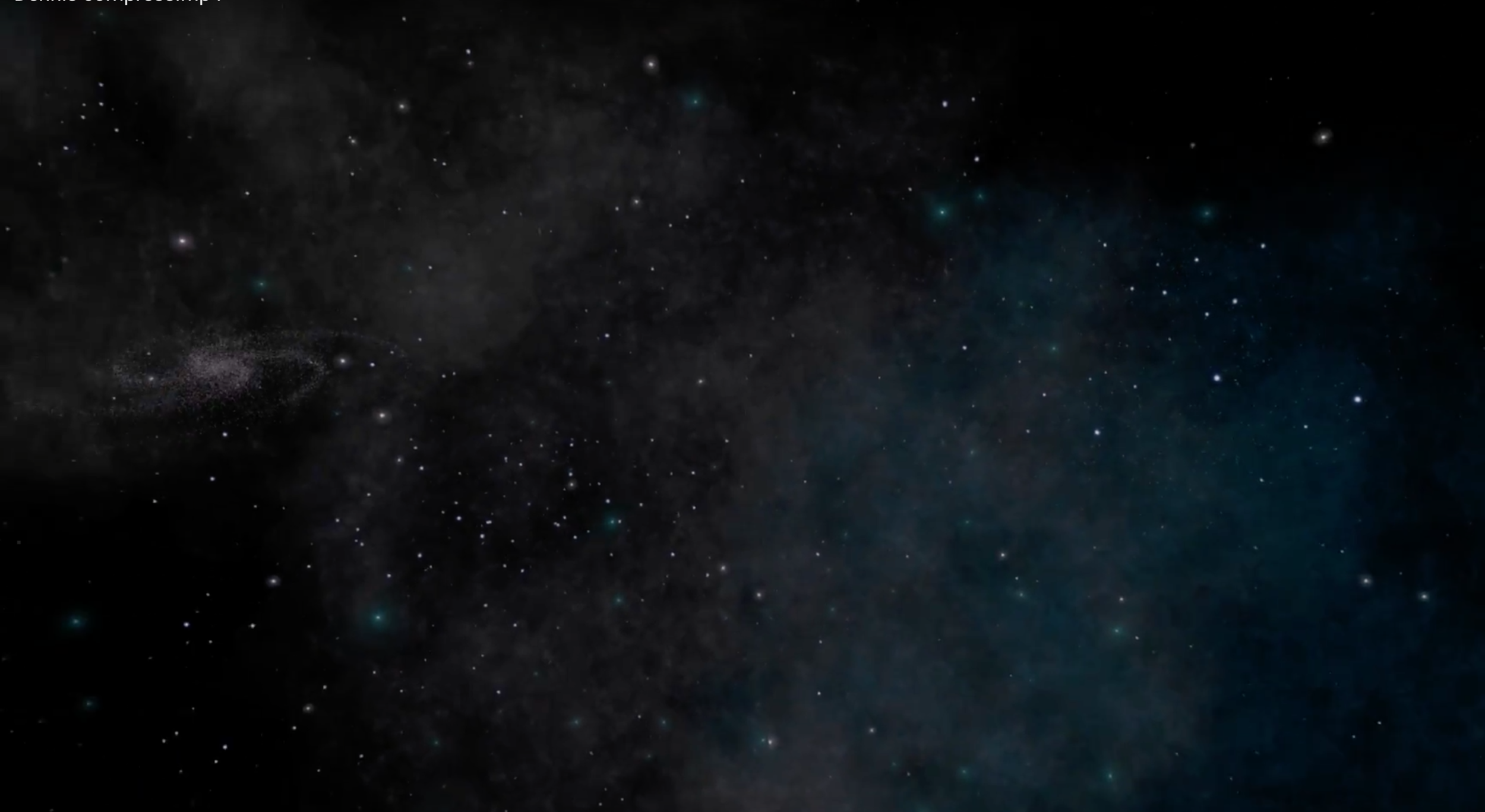
There are 3 worlds the user experiences: the forest, lake, and space. The space design was the most experimental. Emotionally and perceptually, the layout design of space contains intended moments of surprise, slight fear, wonderment, and a cognitive shift. Because the iSpace Lab requested for movement in space, the layout design of the user’s path is meant to elicit behaviors that remind the user they can move once immediately entering space while also distracting the user when this agency is taken away toward the end of the journey. Though the user has a forced trajectory following the path, they also have parameters for movement within a specified radius (think bungee cord). The user is intended to feel surprise when transitioning from the lake to space as the stars begin to fade in. As the user floats down in the lake world, they can land anywhere in the transition circle within the graph. Once the rest of space appears, the user encounters asteroids in close proximity as a moment of slight fear as well as a reminder to instinctually move out of self-preservation. The Sun and Earth appear once the user reaches the last checkpoint. Their placement will always be unique to the user's experience, as shown in the graph, and thus the entire design of space must account for this randomness. All other objects in space (the singularity, bright stars, the moon, nebulas, and the milky way) are placed in the environment for visual stimulation, optic flow, and further enhance wonderment. Any slight variations in design can actually affect the whole re-design of space.
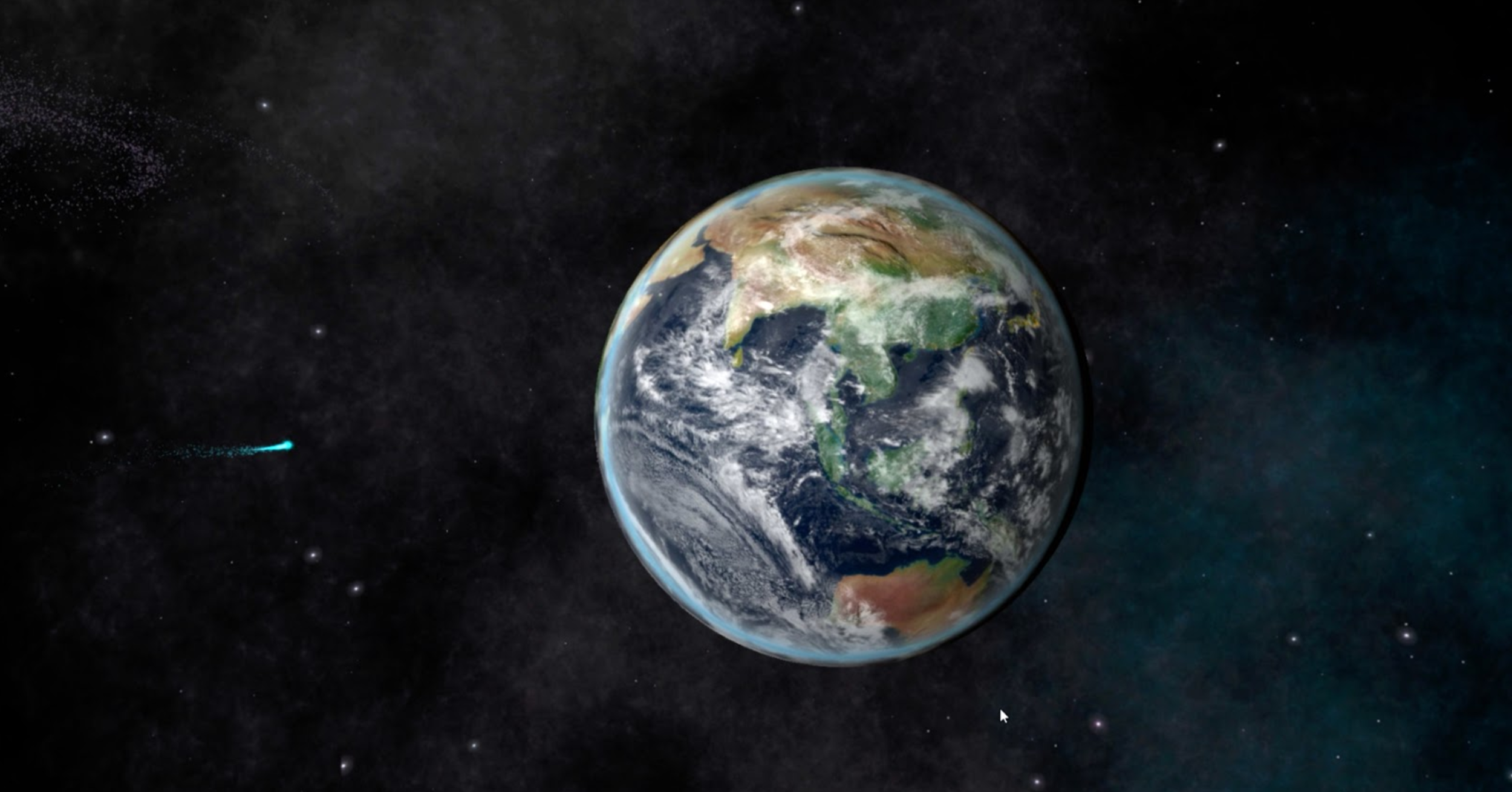
Earthgaze Design
When astronauts were interviewed about the overview effect, they often talked about how no amount of preparation could brace them for the impact of seeing Earth in space. The team was inspired by these descriptions and chose to make the act of seeing Earth in space as a calculated surprise, not something that the user can anticipate the second they enter space. This is why Earth is not in the scene right away once the user transitions into space. When Earth is in the scene, it must completely captivate the user and remain the object of attention. When this was user tested, most users look at Earth the majority of the time it appears on screen. A question that was asked early in the design was how to get the user to turn around and finally see Earth. Based on perceptual psychology, I decided to use a light cue that is activated in the user’s periphery. Once the user reaches the specified checkpoint in space, the light (also doubling as the Sun), is triggered in the user’s right eye. It is important the cue appears in the periphery rather than central so it is not too jarring that an object suddenly appears. The sun acts a trigger to cue the user to turn around see Earth. During user tests, this trigger has been very effective. Users consistently turn towards the sun and see Earth when the trigger is activated. It should be noted that since the Sun always appears in the user’s right periphery when they pass the last checkpoint, the user will not always be looking in the same exact place. This means wherever the Sun and Earth appear is always relative to where the user is looking. Therefore, each earthgaze moment is slightly different. Though the experience starts off as an active one in which the user has a certain level of agency, it is important that the agency/mobility is not in the scene during the earthgaze since the user’s focus should be solely on Earth to achieve the awe moment and to allow the user to actually think. Earthgazing should be a passive to avoid the user from being distracted by their own actions or agency. This decision was inspired by astronaut accounts of earthgazing, describing it as a mesmerizing, consuming moment. When user tested, many users actually stated the forced lack of agency allowed them to be more contemplative and reflective. As the user approaches Earth, they begin to orbit around it. With a custom shader, the user sees both the day and night sides of Earth. This literal change in perspective is designed to evoke a cognitive shift in the user. Since the user begins the earthgaze moment from afar and dramatically moves closer to Earth before they rotate around it, the first reveal of Earth needed powerful and nostalgic. That is why the user sees and moves towards the bright, more traditional green & blue view of Earth. As the user rotates around the Earth, they begin to see the mysterious, dark side that also reveals human impact (aka lights). The user ends on a view that borders between the two layers to remind them of both.
Installation Design & Facilitator Script
As part of our design challenge, the team was tasked to create a cohesive experience starting before the user even put on the VR headset! I co-designed a space that would set the scene for the user to embody the story thus mentally preparing to open up to a new experience. A major part of this design includes how facilitation occurs. Users need to learn what and when they needed to do without being overwhelmed with the instructions for tasks. Content management has become essentially to enhance how users feel in the physical space. Further, to enhance the story transition from pre-VR into VR, objects in the physical installation were either assets existing in the forest world or foreshadowed elements in the space world. This helped the user buy into the experience from beginning to end.